<Property Name="Group" Value="Acme" />
This property is in the Elements.xml file for the web part. In this case, the Category will be Acme.
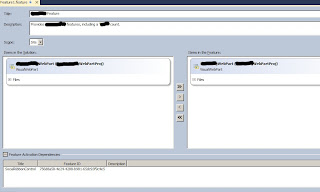
Here's a picture of some things that affect the appearance of this feature in SharePoint under Manage Features. Title and description should be fairly obvious. The interesting thing about this feature is that it has a dependency on another feature called Social Ribbon. I found the GUID by looking in the TEMPLATE\FEATURES folder in the 14 hive. In my case, I opened the Feature.xml file in the SocialRibbonControl folder and copied the Feature Id value.

I also wanted show an image in the feature gallery next to the feature. First, I right clicked my project name in VS Solution Explorer and selected Add / SharePoint "Images" mapped folder. I created a sub-folder directly in the Images folder and copied my image there. Finally, I edited the Feature1.Template.xml file and added the following attribute to the Feature element: ImageUrl="Neudesic\Neudesic.jpg".
Finally, here are some properties that I added to the .webpart file: to affect the display of the web part in the web part gallery and to set a couple of properties that take effect when the web part displays on a page:
<property name="Title" type="string">Acme Web Part</property>
<property name="Description" type="string">Displays stuff, along with doing other stuff"</property>
<property name="ChromeType" type="chrometype">None</property>
<property name="Width" type="unit">200</property>
No comments:
Post a Comment